Last time I posted some
SHAPES code written by year 7 children. Today I am posting some code written by year 6 children. The one major difference here is that the year 6 children have been shown how to create subroutines - reusable patterns that can be invoked over and over.
Children did find this task difficult as the use of subroutines necessarily requires the use of relative coordinates, rather than absolute coordinates. For example:
moveto(x,y)
colour green
circle huge
colour yellow
moveby (-200, 100)
circle small
The code fragment describes the positioning of the large green circle, followed by a movement of the cursor by negative 200 units (move by 200 left), and positive 100 units vertically. This positions the left eye of the dog.
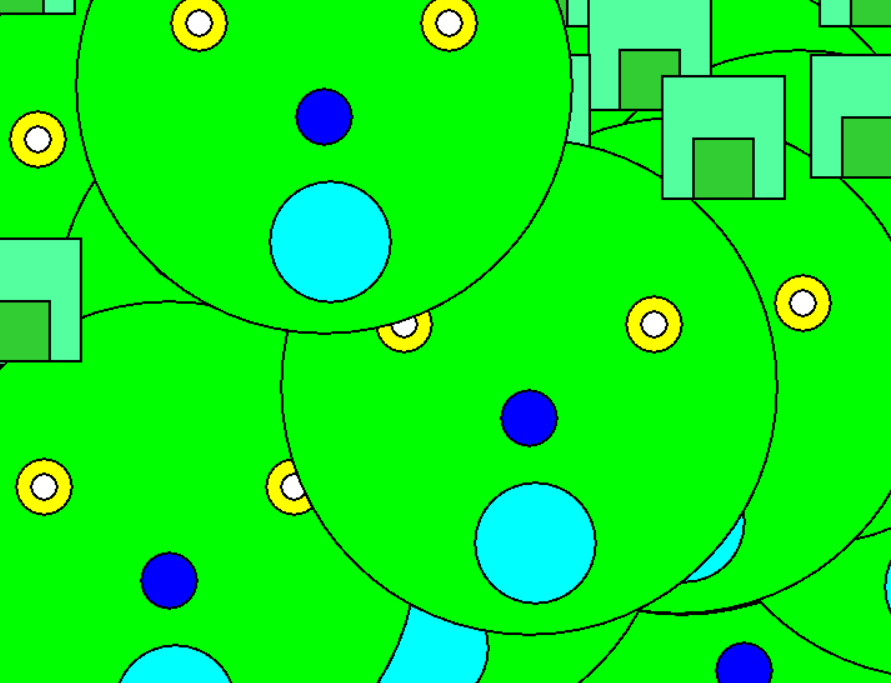
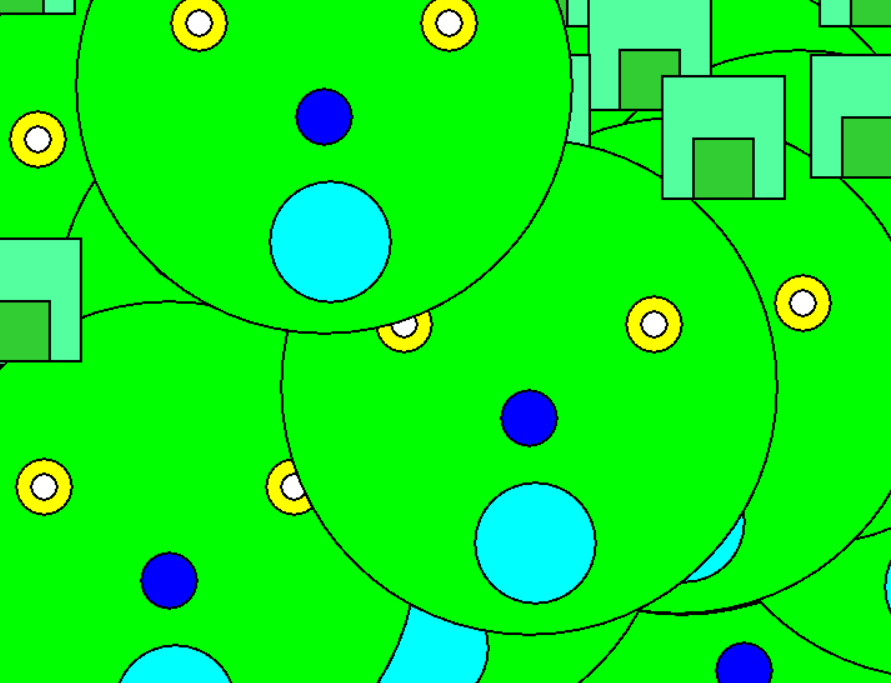
 |
| The dog subroutine invoked several times with random parameters. |
Here, the main program invokes the
random subroutine (100 times). The
random subroutine invokes the
dog subroutine by passing random parameters to it. The
dog subroutine displays the dog on the screen at the coordinates passed as parameters.
@@main program
{
[ ]
@random (100)
}
@@random
{
[x,y]
x:= rnd 1600
y:= rnd 1400
@dog [x,y]
wait 20
}
@@dog [x,y]
{
[ ]
moveto(x,y)
colour green
circle huge
colour yellow
moveby (-200, 100)
circle small
colour yellow
moveby (400, 0)
circle small
colour white
moveby (-400, 0)
circle tiny
colour white
moveby (400, 0)
circle tiny
colour blue
moveby (-200, -150)
circle small
colour cyan
moveby (10, -200)
circle medium
colour seagreen
moveby (200, 550)
square medium
colour seagreen
moveby (-550, 0)
square medium
colour lime
moveby (50, 0)
square small
colour lime
moveby (550, 0)
square small
}
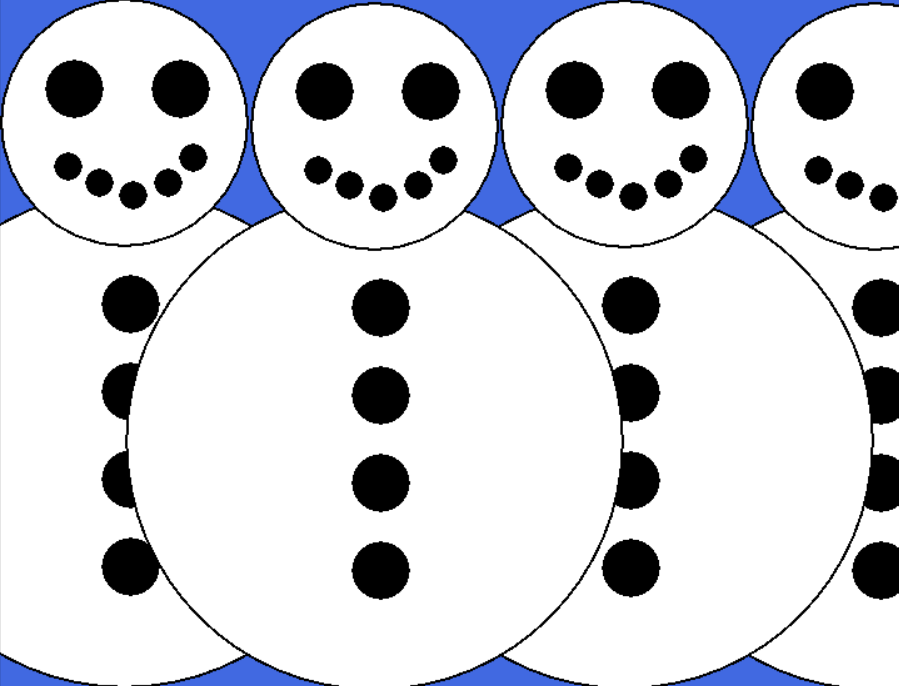
 |
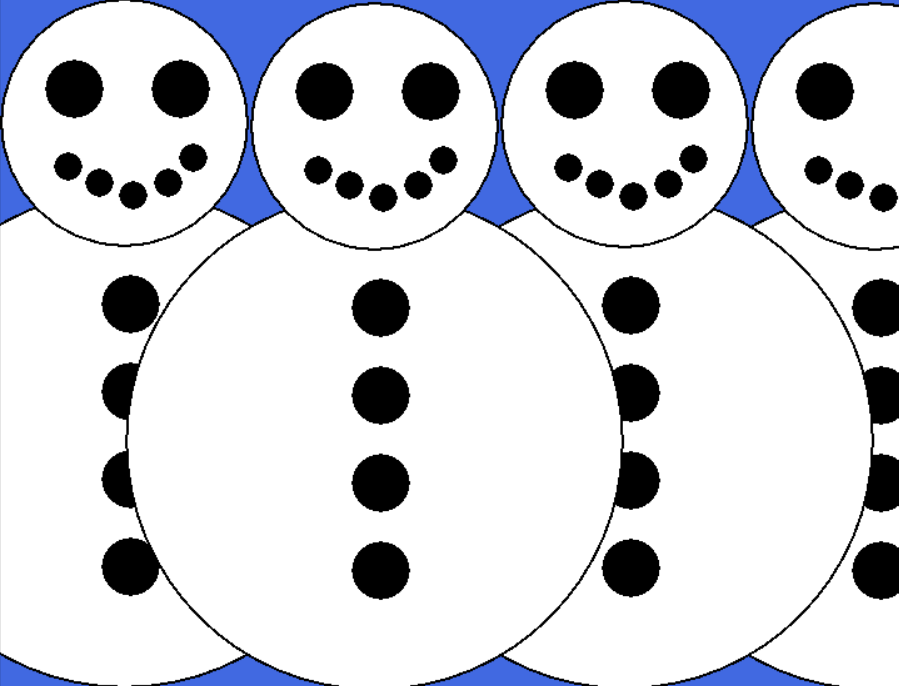
| Subroutines invoked with fixed parameters. |
Here the snowman subroutine has been invoked four times using fixed parameters.
@@main program
{
[ ]
fill royalblue
@snowman[100,508]
@snowman[1300,503]
@snowman[900,506]
@snowman[500,503]
}
@@ snowman[x,y]
{
[ ]
moveto(x,y)
moveby (100,-65)
colour white
circle huge
moveby (0,505)
colour white
circle big
moveby (90,55)
colour black
circle small
moveby (-170,0)
colour black
circle small
moveby (190,-110)
colour black
circle tiny
moveby (-40,-40)
colour black
circle tiny
moveby (-55,-20)
colour black
circle tiny
moveby (-55,20)
colour black
circle tiny
moveby (-50,25)
colour black
circle tiny
moveby (100,-220)
colour black
circle small
moveby (0,-140)
colour black
circle small
moveby (0,-140)
colour black
circle small
moveby (0,-140)
colour black
circle small
}
#shapes
#codinginschools